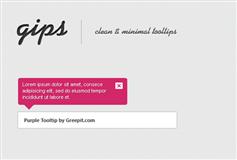
darktooltip是一个基于jQuery和CSS3的工具提示插件创建高度可配置的,themeable在任何html元素和动画工具提示。
1。包括jQuery darktooltip插件的样式表文件的头部分的页面。2。创建一个简单的鼠标悬停提示的DIV元素data-tooltip属性指定工具提示的内容。Hover me
3。包括jQuery javascript库和jQuery darktooltip插件页面的底部。4。初始化默认设置的工具提示。
$(document).ready( function(){
$('#demo').darkTooltip();
});
5。所有可用的选项。$(document).ready( function(){
$('#demo').darkTooltip({
opacity: 0.9,
content:'',
size: 'medium', // small, medium or large
gravity: 'south', // south, north, west or east
theme: 'dark', // dark or light
trigger: 'hover', // hover or click
animation: 'none', // fadeIn, fadeIn or none
confirm: false, // with confirm button
yes: 'Yes',
no: 'No',
finalMessage: '',
finalMessageDuration: 1000,
onYes: function(){},
onNo: function(){}});
});