
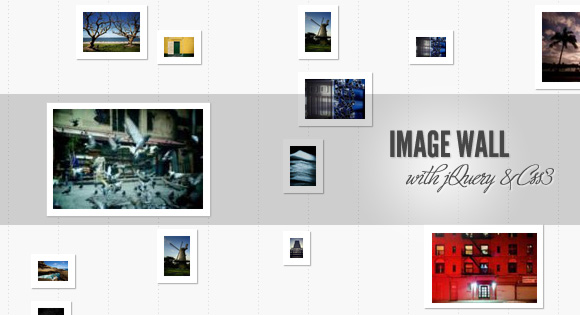
今天,我们要向您展示如何创建一个整洁的形象墙与jQuery。这个想法是为了分散一些缩略图页面上的大小不同,丝带下滑,当我们点击图片。旁边的丝带将显示一些描述图片,当再次点击缩略图,丝带将再次关闭和打开一个大版本的形象。 HTML结构相当简单:我们为无序列表将包装图片和它们的描述和丝带元素,我们将添加一个关闭跨度和帮助文本跨越:“data-img”会告诉我们完整的图片的路径将动态地插入到丝带div。 让我们看一看风格。 CSS 首先,我们将定义包装器的风格。我们希望它是集中在页面上,有一个宽度适应窗口大小的,所以我们给它的宽度为70%:
Description Heading
Some description text...
- ...
...Click thumb to zoom.iw_wrapper{ width:70%; margin:30px auto 100px auto; position:relative; }因为我们将使用砖石插件最小化垂直图像之间的差距时,我们将有一个整洁的重新定位动画即改变窗口的大小。 接下来,我们将定义列表元素的风格。(我认为你是其中一些css重置将无序列表的利润率和填充为0)。 默认情况下我们希望所有列表元素的保证金5 px和浮动:ul.iw_thumbs li{ float:left; margin:5px; }绝对描述将被放置在我们的JavaScript函数将决定离开定位(这将是-200 px为了显示左图像或图像的宽度,以显示正确的):ul.iw_thumbs li div{ position:absolute; top:5px; width:180px; padding:0px 10px; display:none; color:#fff; z-index:100; }标题和文本:ul.iw_thumbs li div h2{ font-family: 'Wire One', arial, serif; font-size:38px; text-transform:uppercase; text-shadow:0px 0px 1px #fff; } ul.iw_thumbs li div p{ font-size:11px; line-height:16px; font-style:italic; }图片会有厚厚的白色的边境和一些盒阴影:ul.iw_thumbs li img{ border:7px solid #fff; cursor:pointer; position:relative; -moz-box-shadow:1px 1px 1px #aaa; -webkit-box-shadow:1px 1px 1px #aaa; box-shadow:1px 1px 1px #aaa; } ul.iw_thumbs li img:hover{ -moz-box-shadow:1px 1px 7px #777; -webkit-box-shadow:1px 1px 7px #777; box-shadow:1px 1px 7px #777; }现在我们想添加一些混乱元素和图像列表。我们将调整的一些列表元素通过选择特定的孩子。我们在第一个列表元素,我们添加一个50 px margin-left:ul.iw_thumbs li:nth-child(1){ margin-left:50px; }然后我们甚至把所有的列表元素,给他们一个不同的顶边:ul.iw_thumbs li:nth-child(even){ margin-top:30px; }剩下3的倍数将20px:ul.iw_thumbs li:nth-child(3n){ margin-left:20px; }现在我们将玩图像的高度。这样我们会给整个墙分散,避免使它看起来像一个无聊的网格。我们也想让图片有点小或大,因为我们想推动他们带的高度,当我们点击它们。所以这将增加一个有趣的效果,因为有些图片将增长和一些将会收缩:ul.iw_thumbs li:nth-child(even) img{ height:20px; } ul.iw_thumbs li:nth-child(odd) img{ height:40px; } ul.iw_thumbs li:nth-child(5n) img{ height:70px; } ul.iw_thumbs li:nth-child(6n) img{ height:110px; } ul.iw_thumbs li:nth-child(7n) img{ height:20px; }丝带将固定元素,将滑动从左边或者右边根据缩略图定位。宽度为0开始,我们将推动它到100%。.iw_ribbon{ position:fixed; height:126px; width:0px; left:0px; top:0px; background:#000; opacity:0.8; z-index:10; overflow:hidden; display:none; }关闭和缩放文本将有以下方式:.iw_close{ position:absolute; top:10px; right:10px; background:#f0f0f0 url(../images/close.gif) no-repeat center center; width:18px; height:18px; display:none; cursor:pointer; } .iw_zoom{ color:white; font-size:8px; font-family:Arial, sans-serif; text-transform:uppercase; padding:14px; display:none; float:right; margin-right:30px; }当我们点击缩略图,而在“带状模式”,我们希望最大的形象出现在带,然后我们会扩大丝带,以揭示的。所以我们将动态图像添加到我们的丝带和应用以下方式:.iw_ribbon img{ position:absolute; top:50%; left:50%; border:7px solid #fff; }我们想要的图像集中,所以我们添加一个顶部和左50%和定义动态负利润一旦我们知道图像的大小。利润需要负面图像的宽度和高度的一半。 最后,我们定义了一个元素的加载跨风格,我们将动态添加到列表元素,以表明大图像加载:.iw_loading{ background: #fff url(../images/loader.gif) no-repeat center center; width:28px; height:28px; position: absolute; top: 50%; left: 50%; z-index: 10000; margin: -14px 0px 0px -14px; opacity:0.8; }JAVASCRIPT 让我们首先缓存一些元素,然后定义功能:var $iw_thumbs = $('#iw_thumbs'), $iw_ribbon = $('#iw_ribbon'), $iw_ribbon_close = $iw_ribbon.children('span.iw_close'), $iw_ribbon_zoom = $iw_ribbon.children('span.iw_zoom'); ImageWall = (function() { ... })(); ImageWall.init();在我们的功能我们将首先定义一些变量:// window width and height var w_dim, // index of current image current = -1, isRibbonShown = false, isFullMode = false, // ribbon / images animation settings ribbonAnim = {speed : 500, easing : 'easeOutExpo'}, imgAnim = {speed : 400, easing : 'jswing'},接下来,我们将定义将首先调用init函数,砌体插件,计算窗口尺寸和初始化一些事件:init = function() { $iw_thumbs.imagesLoaded(function(){ $iw_thumbs.masonry({ isAnimated : true }); }); getWindowsDim(); initEventsHandler(); },“getWindowsDim”将得到窗口的尺寸:getWindowsDim = function() { w_dim = { width : $(window).width(), height : $(window).height() }; },然后我们将定义一些事件的初始化,如点击缩略图,丝带的关闭和窗口大小:initEventsHandler = function() { // click on a image $iw_thumbs.delegate('li', 'click', function() { if($iw_ribbon.is(':animated')) return false; var $el = $(this); if($el.data('ribbon')) { showFullImage($el); } else if(!isRibbonShown) { isRibbonShown = true; $el.data('ribbon',true); // set the current current = $el.index(); showRibbon($el); } }); // click ribbon close $iw_ribbon_close.bind('click', closeRibbon); // on window resize we need to recalculate the window dimentions $(window).bind('resize', function() { getWindowsDim(); if($iw_ribbon.is(':animated')) return false; closeRibbon(); }) .bind('scroll', function() { if($iw_ribbon.is(':animated')) return false; closeRibbon(); }); },“showRibbon”将照顾的事情将会发生当我们显示带:showRibbon = function($el) { var $img = $el.children('img'), $descrp = $img.next(); // fadeOut all the other images $iw_thumbs.children('li').not($el).animate({opacity : 0.2}, imgAnim.speed); // increase the image z-index, and set the height to 100px (default height) $img.css('z-index', 100) .data('originalHeight',$img.height()) .stop() .animate({ height : '100px' }, imgAnim.speed, imgAnim.easing); // the ribbon will animate from the left or right // depending on the position of the image var ribbonCssParam = { top : $el.offset().top - $(window).scrollTop() - 6 + 'px' }, descriptionCssParam, dir; if( $el.offset().left < (w_dim.width / 2) ) { dir = 'left'; ribbonCssParam.left = 0; ribbonCssParam.right = 'auto'; } else { dir = 'right'; ribbonCssParam.right = 0; ribbonCssParam.left = 'auto'; } $iw_ribbon.css(ribbonCssParam) .show() .stop() .animate({width : '100%'}, ribbonAnim.speed, ribbonAnim.easing, function() { switch(dir) { case 'left' : descriptionCssParam = { 'left' : $img.outerWidth(true) + 'px', 'text-align' : 'left' }; break; case 'right' : descriptionCssParam = { 'left' : '-200px', 'text-align' : 'right' }; break; }; $descrp.css(descriptionCssParam).fadeIn(); // show close button and zoom $iw_ribbon_close.show(); $iw_ribbon_zoom.show(); }); },关闭丝带将激活一方的丝带或通过减少它的高度,“关闭”当我们在图像模式:closeRibbon = function() { isRibbonShown = false $iw_ribbon_close.hide(); $iw_ribbon_zoom.hide(); if(!isFullMode) { // current wall image var $el = $iw_thumbs.children('li').eq(current); resetWall($el); // slide out ribbon $iw_ribbon.stop() .animate({width : '0%'}, ribbonAnim.speed, ribbonAnim.easing); } else { $iw_ribbon.stop().animate({ opacity : 0.8, height : '0px', marginTop : w_dim.height/2 + 'px' // half of window height }, ribbonAnim.speed, function() { $iw_ribbon.css({ 'width' : '0%', 'height' : '126px', 'margin-top': '0px' }).children('img').remove(); }); isFullMode = false; } },我们还需要照顾其他的事情发生,当我们关闭丝带,重置当前图像的z - index和淡出的描述:resetWall = function($el) { var $img = $el.children('img'), $descrp = $img.next(); $el.data('ribbon',false); // reset the image z-index and height $img.css('z-index',1).stop().animate({ height : $img.data('originalHeight') }, imgAnim.speed,imgAnim.easing); // fadeOut the description $descrp.fadeOut(); // fadeIn all the other images $iw_thumbs.children('li').not($el).animate({opacity : 1}, imgAnim.speed); },现在我们将定义发生了什么当我们想要显示完整的图片:showFullImage = function($el) { isFullMode = true; $iw_ribbon_close.hide(); var $img = $el.children('img'), large = $img.data('img'), // add a loading span on top of the image $loading = $('聽'); $el.append($loading); // preload large image $('最后,我们将会有一个调整函数的完整图像的大小,即我们希望它适合屏幕:').load(function() { var $largeImage = $(this); $loading.remove(); $iw_ribbon_zoom.hide(); resizeImage($largeImage); // reset the current image in the wall resetWall($el); // animate ribbon in and out $iw_ribbon.stop().animate({ opacity : 1, height : '0px', marginTop : '63px' // half of ribbons height }, ribbonAnim.speed, function() { // add the large image to the DOM $iw_ribbon.prepend($largeImage); $iw_ribbon_close.show(); $iw_ribbon.animate({ height : '100%', marginTop : '0px', top : '0px' }, ribbonAnim.speed); }); }).attr('src',large); },
resizeImage = function($image) { var widthMargin = 100, heightMargin = 100, windowH = w_dim.height - heightMargin, windowW = w_dim.width - widthMargin, theImage = new Image(); theImage.src = $image.attr("src"); var imgwidth = theImage.width, imgheight = theImage.height; if((imgwidth >windowW) || (imgheight >windowH)) { if(imgwidth >imgheight) { var newwidth = windowW, ratio = imgwidth / windowW, newheight = imgheight / ratio; theImage.height = newheight; theImage.width = newwidth; if(newheight >windowH) { var newnewheight = windowH, newratio = newheight/windowH, newnewwidth = newwidth/newratio; theImage.width = newnewwidth; theImage.height = newnewheight; } } else { var newheight = windowH, ratio = imgheight / windowH, newwidth = imgwidth / ratio; theImage.height = newheight; theImage.width = newwidth; if(newwidth >windowW) { var newnewwidth = windowW, newratio = newwidth/windowW, newnewheight = newheight/newratio; theImage.height = newnewheight; theImage.width = newnewwidth; } } } $image.css({ 'width' : theImage.width + 'px', 'height' : theImage.height + 'px', 'margin-left' : -theImage.width / 2 + 'px', 'margin-top' : -theImage.height / 2 + 'px' }); }; return {init : init};