
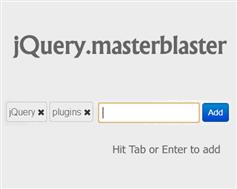
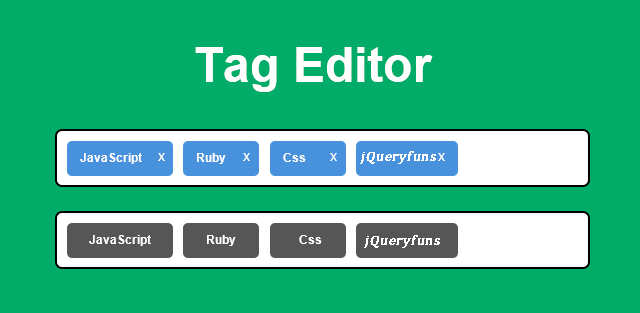
$(selector).tagEditor({key1: value1, key2: value2}); //例子 // 标记编辑器分配到文本区——现有的文本将被用作初始标记 $('textarea').tagEditor(); //指定标记编辑器与初始标记文本输入 $('input[type="text"]').tagEditor({ initialTags: ['tag1', 'tag2', 'tag3'] }); // 使用jQuery UI自动完成 $('#my_textarea').tagEditor({ autocomplete: { 'source': '/url/', minLength: 3 } });与光标键之间的直观的导航标签,标签,Tab, Shift+Tab, Enter, Pos1, End, Backspace, Del, and ESC 可选的jQuery UI可排序 可选的jQuery UI自动完成 复制粘贴或删除多个选中标记 复制检查标签 自定义分隔符 占位符 自定义样式错误的标签 公共方法用于读取、添加和删除标签 回调