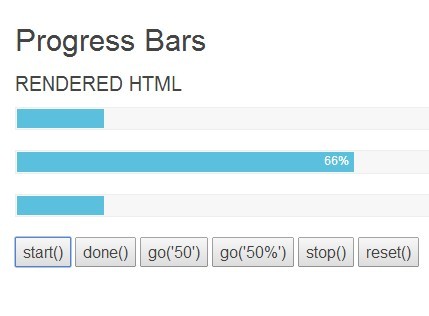
asProgress是一个轻量级jQuery插件用来呈现一个可定制的进度条与微妙的CSS3转换在一个DIV元素。
如何使用它:
1.加载所需的progress.css在header里。
<link rel="stylesheet" href="css/progress.css">
2.加载jQuery asProgress插件的脚本在页脚。
<script src=js/jquery.min.js"></script>
<script src="js/jquery-asProgress.js"></script>
3.Html
<div class="progress" role="progressbar">
<div class="progress__meter"></div>
</div>
4.调用
$('.progress').asProgress('start');
$('.progress').asProgress('done');
$('.progress').asProgress('go',50);
$('.progress').asProgress('go','50%');
$('.progress').asProgress('stop');
$('.progress').asProgress('reset');
5.可用的选项,您可以通过选项通过JS对象或data-OPTION属性。
min: 0,
max: 100,
goal: 100,
step: 1,
speed: 50, // refresh speed
delay: 300,
label: function(n) {
var percentage = this.getPercentage(n);
return percentage + '%';
}