$(".planet").planetarium({
autospin: "1000ms",
angle: "20deg",
glow: "rgba(255, 255, 255, 0.34902) 0px 0px 50px, inset 33px 20px 50px rgba(0,0,0,0.5)",
pattern: "img/texture-earth.jpg",
size: "100x100",
float: true,
space: "body",
ring: false,
ringColor: "#fff",
ringAngle: "20deg"
});
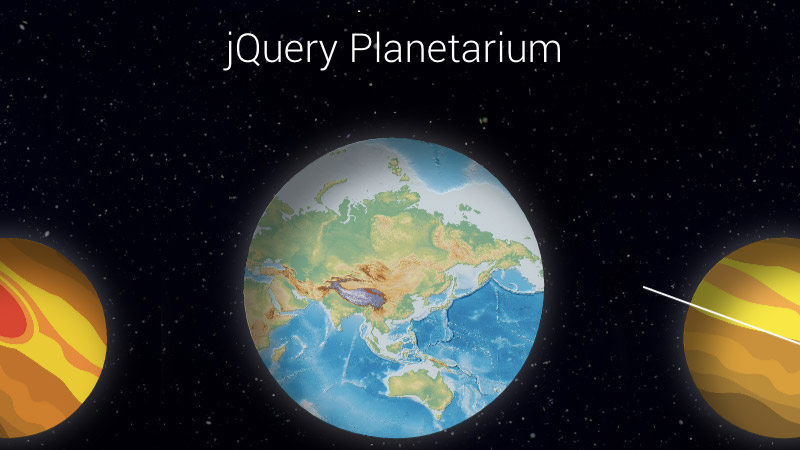
地球上面的选项将创建默认在您的web页面上。创建自己的个性化的星球,测试提供的选项如下所示:
autospin:你可以定义你的行星旋转的速度此选项。它接受秒或毫秒在形式的“1”和“1000”之间。默认值是1000 ms。
angle:你可以定义你的行星的倾斜程度。默认值是20度。
glow:定义行星的光和影子这个选项。它接受CSS样式。默认值是如上所示,第一部分“rgba(255、255、255、0.34902)0 px 0 px 50 px”,发光效果,第二部分,“inset 33 px 20 px 50 px rgba(0,0,0,0.5)”,是影子。
pattern:定义自己的星球模式。选择接受一个图像路径。拥有自己的模式和我pattern-earth维度匹配。jpg强烈建议提供。默认值是“img / texture-earth.jpg”。确保你更改路径,以反映你的网站的结构。
size:行星在宽度和高度的格式(宽度)x(高度)。默认值是100 x100。
float:流动动画切换。将其设置为false来禁用它。默认值为true。
space:定义容器的选择器作为这里的空间。默认值是“body”。
ring:切换你的行星环。要启用环,设置为true。默认值是false。
ringColor:设置环的颜色。选择接收十六进制颜色代码。默认值是“# fff”。
ringAngle:环的角度。默认的选项是“20度”。