
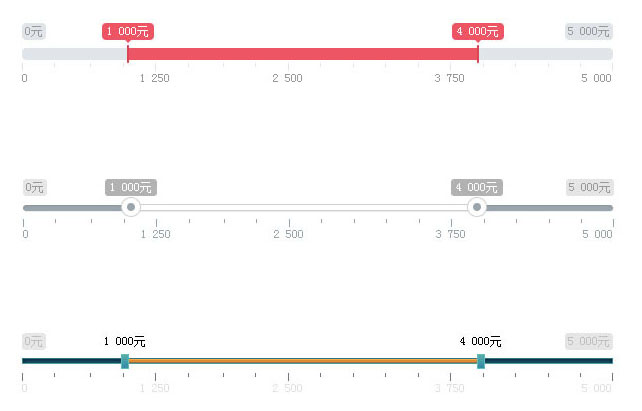
支持多种事件,三种样式。
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/ion.rangeSlider.js"></script>
<script>
$(document).ready(function(){
$("#range_1").ionRangeSlider({
min: 0,
max: 5000,
from:1000,
to: 4000,
type: 'double',//设置类型
step: 1,
prefix: "",//设置数值前缀
postfix: "元",//设置数值后缀
prettify: true,
hasGrid: true
});
$("#selectStyle").change(function(){
$("#styleSrc").attr("href",$(this).val());
});
});
$("#range_1").click(function(){
alert("");
})
</script>