
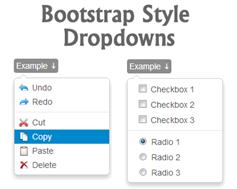
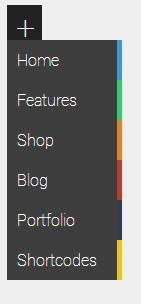
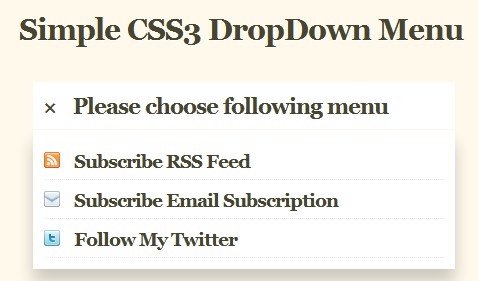
下拉技术 创建下拉菜单像演示我们可以使用菜单的div容器和一个无序列表菜单。包装上的无序列表div和隐藏它们,我们将只显示菜单时用户徘徊div 菜单最重要的是我们必须固定容器的高度(类名:drop-menu),所以不管有多少(类名:子菜单)元素列表里面,它的高度不会改变。我们也可以通过设置填充使其更可爱,字体大小,边界和游标属性。.drop-menu { display: block; margin-right: auto; margin-left: auto; text-align: left; padding: 10px 10px; font-size: 22px; height: 25px; max-height: 25px; width: 400px; background: #fff; cursor: pointer; border: 1px solid #f6f0e4; }我们需要一个鼠标事件在菜单的容器出现菜单,我们可以使用CSS伪类:徘徊。因为我们想要显示菜单,菜单容器悬停事件我们可以使用CSS嵌套:.drop-menu:hover .sub-menu { display: inline-block; }接下来是样式菜单,设置其宽度、背景和填充等于它的父。添加阴影效果通过将css属性设置,设置轴为0 px,y轴13 px,模糊到25 px和阴影颜色黑色α为20%。这将使阴影渐变效果。.sub-menu { display: none; width: 400px; background: #fff; padding: 10px 10px; margin-left: -11px; margin-top: 10px; border: 1px solid #fff; -webkit-box-shadow: 0px 13px 25px rgba(0,0,0, 0.2); -moz-box-shadow: 0px 13px 25px rgba(0,0,0, 0.2); box-shadow: 0px 13px 25px rgba(0,0,0, 0.2); } .sub-menu li { list-style-type: none; display: block; border-bottom: 1px dotted #eaeaea; font-size: 19px; height: 22px; padding: 8px 0; } .sub-menu li img { margin-right: .5em; } .sub-menu li:hover { border-bottom: 1px dotted #bababa; }我们还将添加一个小动画加上标志,如果用户在菜单容器我们将旋转加符号到45度,它将转变成横向。.plus { display: inline-block; -webkit-transition: .3s ease-in-out; -moz-transition: .3s ease-in-out; -o-transition: .3s ease-in-out; } .drop-menu:hover .plus { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg); }包装:* { margin:0; padding:0; } body { font-family: Georgia; background: #fff9ec; text-align: center; color: #464530; text-shadow: 0px 1px 0px #fff; font-size: 30px; font-weight: bold; letter-spacing: -1px; margin-top: 3%; } a, a:visited { color: #464530; text-decoration: none; } label { font-size: 20px; } #content { display: block; width: 800px; margin-right: auto; margin-left: auto; text-align: center; } .drop-menu { display: block; margin-right: auto; margin-left: auto; text-align: left; padding: 10px 10px; font-size: 22px; height: 25px; max-height: 25px; width: 400px; background: #fff; cursor: pointer; border: 1px solid #f6f0e4; } .plus { display: inline-block; -webkit-transition: .3s ease-in-out; -moz-transition: .3s ease-in-out; -o-transition: .3s ease-in-out; } .drop-menu:hover { border: 1px solid #fff; } .drop-menu:hover .sub-menu { display: inline-block; } .drop-menu:hover .plus { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg); } .sub-menu { display: none; width: 400px; background: #fff; padding: 10px 10px; margin-left: -11px; margin-top: 10px; border: 1px solid #fff; -webkit-box-shadow: 0px 13px 25px rgba(0,0,0, 0.2); -moz-box-shadow: 0px 13px 25px rgba(0,0,0, 0.2); box-shadow: 0px 13px 25px rgba(0,0,0, 0.2); } .sub-menu li { list-style-type: none; display: block; border-bottom: 1px dotted #eaeaea; font-size: 19px; height: 22px; padding: 8px 0; } .sub-menu li img { margin-right: .5em; } .sub-menu li:hover { border-bottom: 1px dotted #bababa; }结论 就是这样,我们简单的下拉菜单使用纯CSS。通过使用CSS3属性,我们可以优化我们的元素到另一个级别,也可以减少图像的使用