

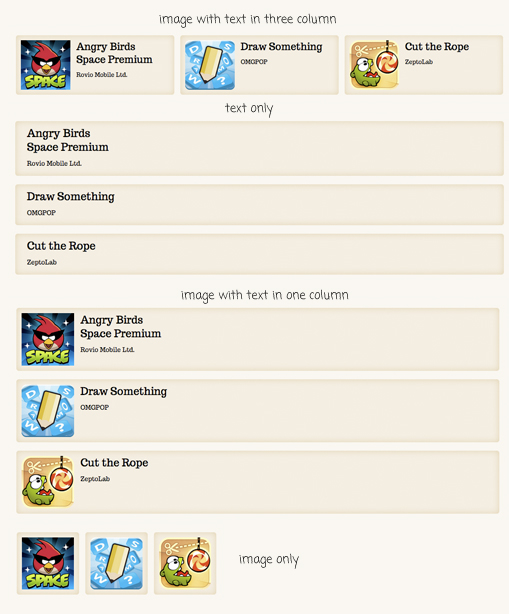
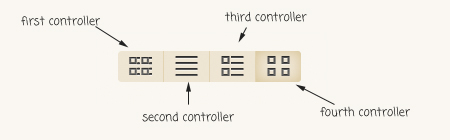
清单项目和一些可选列表视图是一个很好的实践让用户更舒适的观看我们的项目列表,它会更高兴时添加一些动画改变列表视图。在本帖里,我们将创建一个只使用纯CSS3动画列表视图。 这些视图将显示当用户点击其中一个控制器,它意味着我们的单选按钮被选中时,那么我们会发现动画项目列表及其内容,我们将使用过渡性质。当用户点击第一个默认视图控制器,我们将设置图像和文本可见和列表宽度300像素:.view-control-1:checked ~ #item-list li img { opacity: 1; width: 100px; visibility: visible; transition: .4s .4s ease-out; } .view-control-1:checked ~ #item-list li p { opacity: 1; visibility: visible; transition: .4s ease-out; } .view-control-1:checked ~ #item-list li { width: 300px; transition: .4s ease-out; }当第二个控制器,我们会隐藏图像通过其透明度和宽度设置为0,能见度900 px隐藏和列表宽度:.view-control-2:checked ~ #item-list li img { opacity: 0; width: 0; visibility: hidden; transition: .4s ease-out; } .view-control-2:checked ~ #item-list li p { opacity: 1; visibility: visible; transition: .4s ease-out; } .view-control-2:checked ~ #item-list li { width: 900px; transition: .4s .4s ease-out; }而第三控制器我们只会将列表的宽度设置为900 px:.view-control-3:checked ~ #item-list li img { opacity: 1; width: 100; visibility: visible; transition: .4s ease-out; } .view-control-3:checked ~ #item-list li p { opacity: 1; visibility: visible; transition: .4s ease-out; } .view-control-3:checked ~ #item-list li { width: 900px; transition: .4s ease-out; }和第四控制器我们将隐藏文本通过设置其不透明度为0,绝对位置,可见隐藏和列表的宽度设置为100 px:.view-control-4:checked ~ #item-list li img { opacity: 1; width: 100; visibility: visible; transition: .4s ease-out; } .view-control-4:checked ~ #item-list li p { opacity: 0; position: absolute; visibility: hidden; transition: .4s ease-out; } .view-control-4:checked ~ #item-list li { width: 100px; transition: .4s ease-out; }