

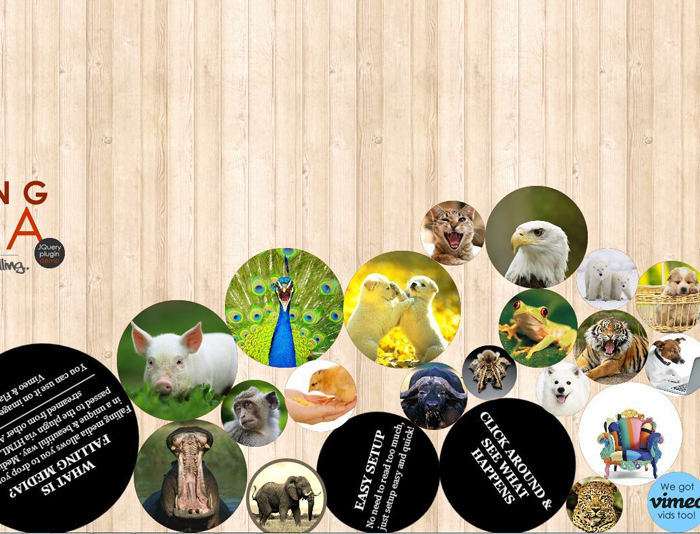
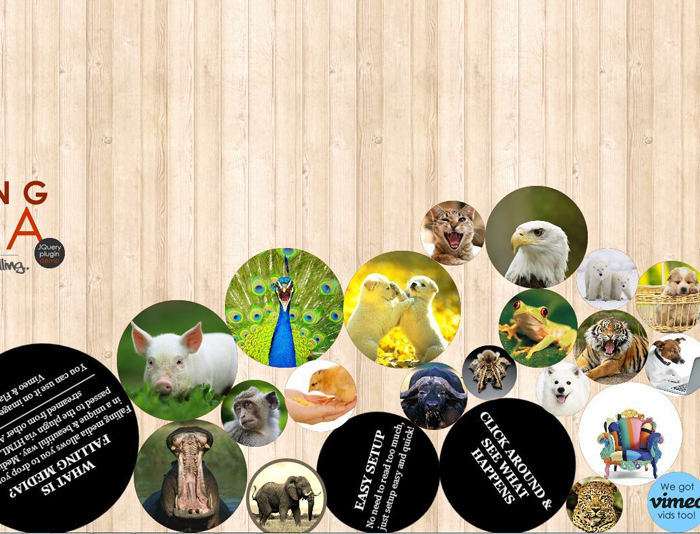
FallingMedia是一个jQuery插件显示动画图像/ HTML。下降的对象可以链接到图片或视频。需要输入通过HTML、JSON或外部api。你想要一些独特的组合,画廊或你的网站。
简单的独特,你必须看到它,相信它。
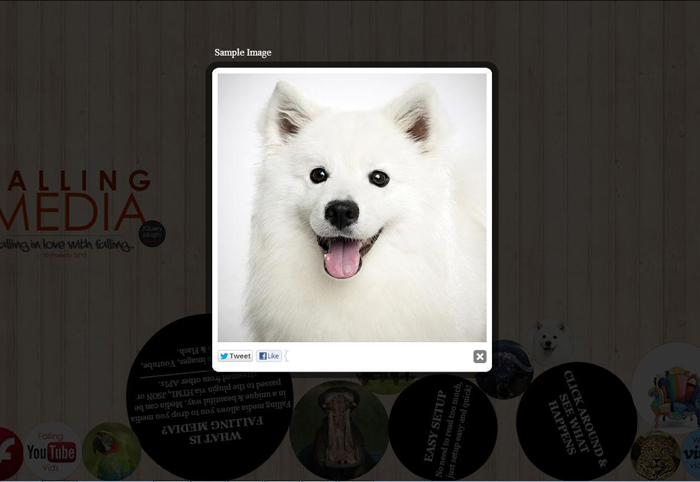
生产可拖动媒体对象,lightbox开放
内容可以下降图像或HTML
加载HTML代码中描述的媒体,通过JSON,从YouTube或导入其他api。
媒体可以显示图片、视频(Youtube和Vimeo)和闪光
现成的功能导入YouTube媒体
良好的文档记录
插件调用方法
//initialize & drop 8
$("#canvas").fallingmedia();
$("#canvas").fallingmedia('drop', 8);
//clear click
$('#but1').click(function () {
$("#canvas").fallingmedia('clear');
});
//restart click
$('#but2').click(function () {
$("#canvas").fallingmedia('restart');
$("#canvas").fallingmedia('drop', 8);
});
//drop 1 button click
$('#but11').click(function () {
$("#canvas").fallingmedia('drop', 1);
});
//drop click
$('#but3').click(function () {
$("#canvas").fallingmedia('drop', 5);
});
//# of images left click
$('#but5').click(function () {
alert('Images left to drop: ' + $("#canvas").fallingmedia('leftCount'));
});
//# of images displayed click
$('#but7').click(function () {
alert('Images already displayed: ' + $("#canvas").fallingmedia('displayedCount'));
});
//# drop range click
$('#but6').click(function () {
$("#canvas").fallingmedia('clear');
$("#canvas").fallingmedia('dropRange', 3, 9);
});