
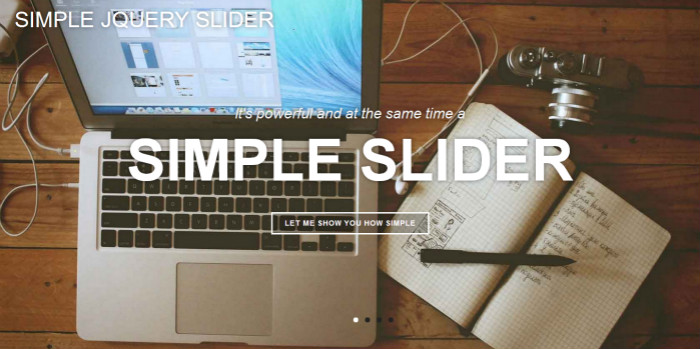
Simple jQuery CSS3滑块浏览器兼容性很好,并且简单实用。 调用$(".slider").simpleSlider();您还可以控制simpleSlider的选项。只是对象的选项解析成simpleSlider()。$(document).ready(function(){ // Default options var options = { slides: '.slide', // The name of a slide in the slidesContainer swipe: true, // Add possibility to Swipe > note that you have to include touchSwipe for this slideTracker: true, // Add a UL with list items to track the current slide slideTrackerID: 'slideposition', // The name of the UL that tracks the slides slideOnInterval: true, // Slide on interval interval: 5000, // Interval to slide on if slideOnInterval is enabled animateDuration: 1500, // Duration of an animation animationEasing: 'easeInOut', // Accepts: linear ease in out in-out snap easeOutCubic easeInOutCubic easeInCirc easeOutCirc easeInOutCirc easeInExpo easeOutExpo easeInOutExpo easeInQuad easeOutQuad easeInOutQuad easeInQuart easeOutQuart easeInOutQuart easeInQuint easeOutQuint easeInOutQuint easeInSine easeOutSine easeInOutSine easeInBack easeOutBack easeInOutBack pauseOnHover: false // Pause when user hovers the slide container }; $(".slider").simpleSlider(options); });