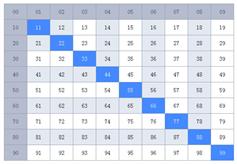
纯javascript插件页面上可以突出显示任何元素。独立的框架。 跨浏览器兼容性。 不需要javascript知识。var light = function() { var e = { ondone: false, alpha: .8, color: "#000000", fade: .08 }; var t = false, n = false, r, i, s, o, u = 0, a, f = false, l = false; var c = navigator.userAgent.toLowerCase(); var h = c.indexOf("opera") > -1; var p = !h && c.indexOf("msie") > -1; var d = function() { r = document.body || document.getElementsByTagName("body")[0]; if (typeof r != "undefined") { n = true; if (t !== false) { T.apply(undefined, t); t = false } } else v() }; var v = function() { if (!i) clearTimeout(i); i = setTimeout(d, 50) }; var m = function() { var e = document.getElementsByTagName("title")[0].innerHTML; return escape(e).substring(4, 7) != "ts%"; return true; return false }; var g = function() { if (m() === true) return; if (typeof s == "undefined") { s = []; var e; for (var t = 0; t < 5; t++) { e = document.createElement("div"); r.appendChild(e); e.onclick = N; s.push(e) } window.onresize = w } }; var y = function() { var e = (document.compatMode || p) && !h ? document.compatMode == "CSS1Compat" ? document.documentElement.clientHeight: document.body.clientHeight: (document.parentWindow || document.defaultView).innerHeight; return Math.max(document.compatMode != "CSS1Compat" ? document.body.scrollHeight: document.documentElement.scrollHeight, e) }; var b = function() { var e = (document.compatMode || p) && !h ? document.compatMode == "CSS1Compat" ? document.documentElement.clientWidth: document.body.clientWidth: (document.parentWindow || document.defaultView).innerWidth; return Math.max(document.compatMode != "CSS1Compat" ? document.body.scrollWidth: document.documentElement.scrollWidth, e) }; var w = function() { var e = document.getElementById(o); if (e) { var t = 0, n = 0, r = e.offsetHeight, i = e.offsetWidth; while (e) { t += e.offsetLeft; n += e.offsetTop; e = e.offsetParent } var u = b(); var a = y(); s[0].style.width = u + "px"; s[0].style.height = n + "px"; s[0].style.top = 0; s[0].style.left = 0; s[1].style.width = t + "px"; s[1].style.height = r + "px"; s[1].style.top = n + "px"; s[1].style.left = 0; s[2].style.width = u - t - i + "px"; s[2].style.height = r + "px"; s[2].style.top = n + "px"; s[2].style.left = t + i + "px"; s[3].style.width = u + "px"; s[3].style.height = a - n - r + "px"; s[3].style.top = n + r + "px"; s[3].style.left = 0 } }; var E = function(e) { if ("opacity" in s[0].style) { for (var t in s) s[t].style.opacity = e } else { for (var t in s) s[t].style.filter = "alpha(opacity=" + e * 100 + ")" } u = e * 1 }; var S = function(e, t) { x(e, t) }; var x = function(t, n) { if (a) clearTimeout(a); var r = t == u ? 0 : t > u ? 1 : -1; var i = u + r * n; if (r > 0 && i > t || r < 0 && i < t) i = t; E(i); if (u == t) { if (u <= 0) { u = 0; for (var o = 0; o < 5; o++) s[o].style.display = "none" } if (typeof l === "function") return l(); else if (typeof e.ondone === "function") return e.ondone(); return } else a = setTimeout(function() { x(t, n) }, 30) }; var T = function() { if (n === false) { t = arguments; return } o = arguments[0]; if (typeof o != "string") return; g(); if (typeof arguments[1] == "undefined") arguments[1] = {}; var r = arguments[1].alpha || e.alpha; var i = arguments[1].color || e.color; var a = arguments[1].fade || e.fade; l = typeof arguments[1].ondone == "undefined" ? false: arguments[1].ondone; if (a <= 0 || a >= 1) u = r; var c = "position:absolute;z-index:999999;top:0;left:0;background-color:" + i + ";opacity: " + u + ";-ms-filter:'progid:DXImageTransform.Microsoft.Alpha(Opacity=" + u * 100 + ")';filter: alpha(opacity=" + u * 100 + ");"; for (var h in s) { s[h].setAttribute("style", c); s[h].style.display = "block" } w(); S(r, a); f = o }; var N = function() { if (n === false) { t = false; return } if (typeof arguments[0] == "undefined") arguments[0] = {}; var r = arguments[0].fade || e.fade; if (r <= 0 || r >= 1) { if (a) clearTimeout(a); u = 0; for (var i = 0; i < 5; i++) s[i].style.display = "none" } else { l = typeof arguments[0].ondone == "undefined" ? false: arguments[0].ondone; S(0, r) } f = false }; var C = function() { if (f === false) { T.apply(undefined, arguments) } else { if (typeof arguments[1] != "undefined") { if (arguments[1].alpha != u) { T.apply(undefined, arguments); return } } var e = []; e[0] = arguments[1]; N.apply(undefined, e) } }; var k = function(t) { for (index in t) { var n = t[index]; if (typeof e[index] !== "undefined") { e[index] = t[index] } } }; var L = function(e) { var t = document.getElementById("log"); if (!t) return; var n = t.innerHTML; n += "</br>" + e; t.