minicart是提高你的宝贝购物车集成的很好的方法之一。你的网站一旦拥有了它,将非常便捷的帮助用户管理自己的购物车,同时为用户购买提供强大的支持。
一般属性
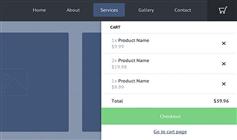
paypal.minicart.render(config)呈现minicart页面。配置是可选的,可以有以下属性:
parent - HTMLElement minicart应该呈现。
target - HTML目标属性的付款形式。
action - 宝贝URL(如果你正在访问沙箱或者宝贝网站的另一个版本)。
template - 呈现的HTML模板。有关详细信息,请参阅定制
styles - CSS样式渲染。有关详细信息,请参阅定制。
strings - 本字符串的对象:按钮,buttonAlt、小计和折扣。
paypal.minicart.reset()重置minicart回到它的默认状态。
视图
paypal.minicart.view.show() 触发minicart显示通过添加“minicart-showing”CSS类文档。
paypal.minicart.view.hide() 触发minicart隐藏通过删除“minicart-showing”CSS类文档。
paypal.minicart.view.toggle() 切换minicart的可见性。
paypal.minicart.view.bind(form) 绑定minicart HTMLFormElement的提交事件。有用的形式可能是初始状态后添加到页面。