这样做的目的是为了更方便,因为你不需要记住特定的css类名。
然而,这是非常糟糕的实践……不应该用于生产站点,但原型....随时使用它。
主要的js
$(document).ready(function() {
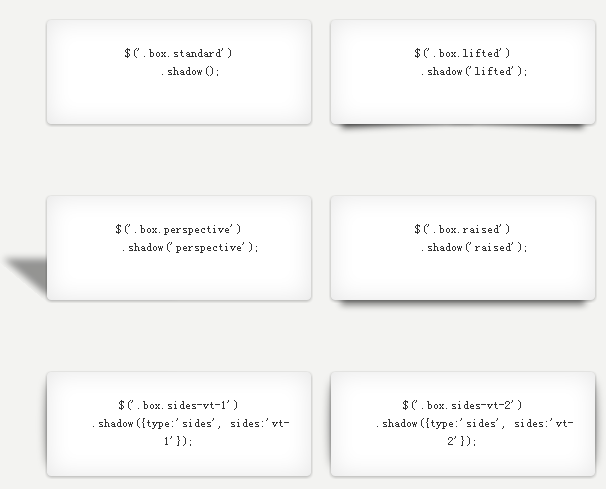
$('.box.standard').shadow();
$('.box.lifted').shadow('lifted');
$('.box.perspective').shadow('perspective');
$('.box.raised').shadow('raised');
$('.box.sides-vt-1').shadow({type:'sides',sides:'vt-1'});
$('.box.sides-vt-2').shadow({type:'sides',sides:'vt-2'});
$('.box.sides-hz-1').shadow({type:'sides',sides:'hz-1'});
$('.box.sides-hz-2').shadow({type:'sides',sides:'hz-2'});
$('.box.rotated').shadow({type:'rotated',rotate:'-5deg'});
});