ImageZoom - Responsive jQuery Image Zoom Plugin
ImageZoom是一个图像缩放效果jQuery插件,类似淘宝网商品展示的形式。
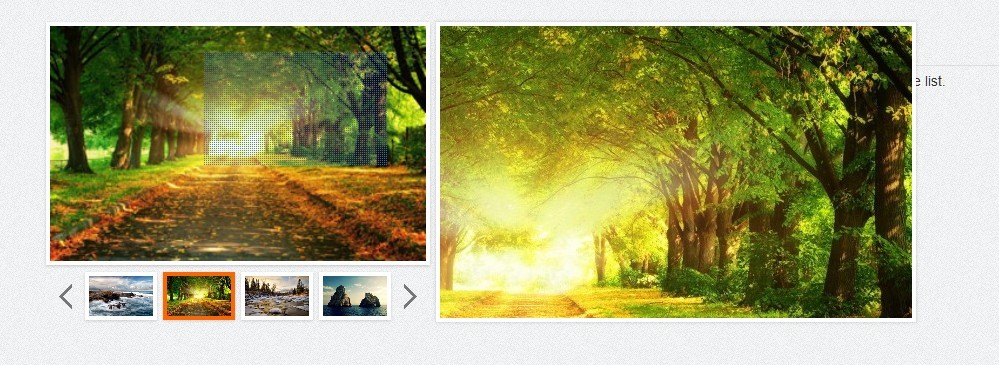
图像缩放效果:内在模式,标准模式和跟随模式。很容易使用,你可以只使用单一的图像或一组大型图像。
当你设定一个大图视图看到是410的速度(使用图像加载事件的大型图像宽度/高度)。
你可以演示页面看到它。图片放大使用一组图片切换。它有很多选择和方法。
特性
您可以使用它在任何设备上
包括三个缩放模式:内变焦,标准放大,放大
得到大宽/高410速度比imageload事件
用手指缩放图像缩放视图加载大图在触屏设备上
移动平滑缩放视图
由CSS和可定制的选项
灵活的选择
容易控制缩放对象有许多方法
选择预加载图片
方法
type:图像缩放模式
bigImageSrc:如果调用图像缩放拇指的形式,想和大图像缩放设置这个选项。默认值:空
smoothMove:zoomviewer移动平滑的形象。(真/假)默认值:真的
preload:ImageZoom预加载大图。默认值:true
zoomSize:ZoomView大小为标准模式和跟随模式。默认值:[100,100]
offset:设置抵消zoomviewer的标准模式。默认[10,0]:
position:左/右设置,默认:右
alignTo:设置的id zoomviewer对齐(标准模式)。默认值:null
descriptionClass:coustom描述css类。默认值:null
showDescription:图片描述。默认值:true
zoomViewerClass:自定义类遵循放大查看器的模式和标准模式。默认值:null
zoomHandlerClass:自定义缩放处理程序的类区标准模式。默认值:空字符串
onShow:事件开始。默认值:null
onHide:事件结束。默认值:null