 灯箱效果默认
灯箱效果默认 灯箱效果全屏大图
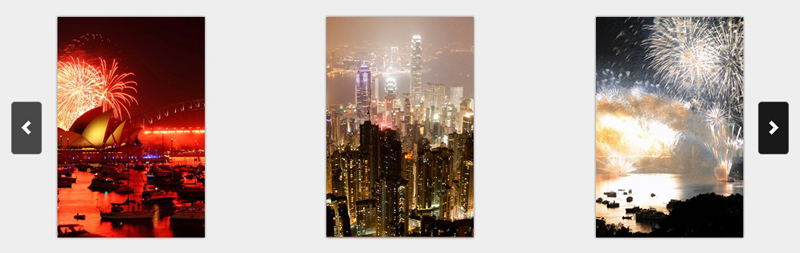
灯箱效果全屏大图 图片翻滚轮换
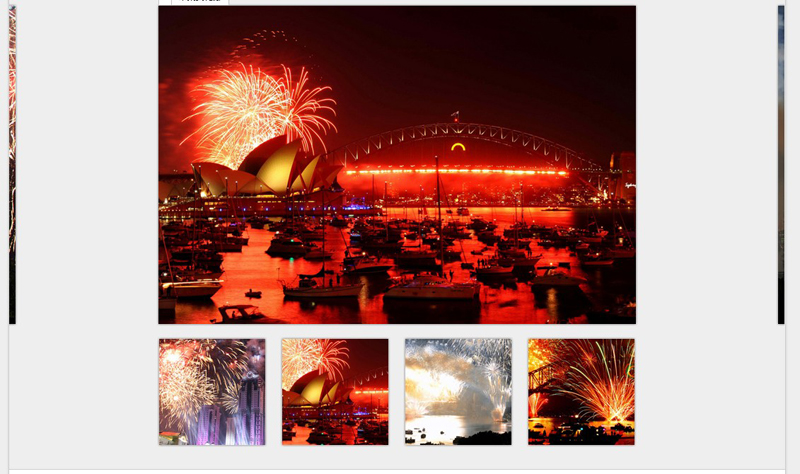
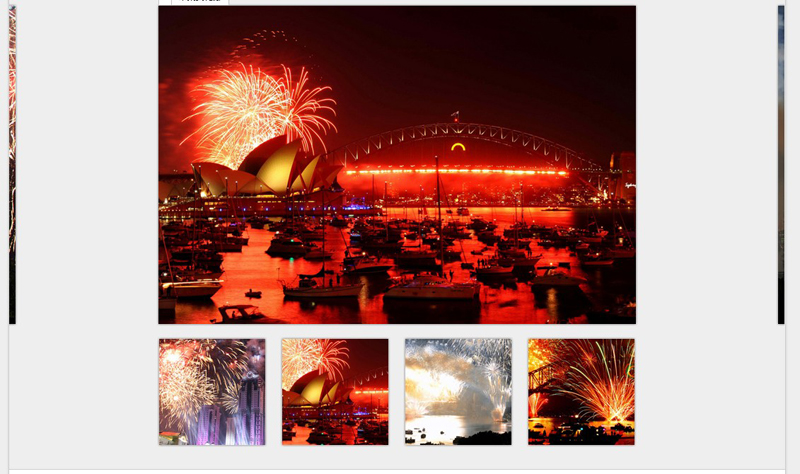
图片翻滚轮换 带缩略的焦点图
带缩略的焦点图今天向大家介绍一款综合型jquery插件"R"Us,"R"Us插件不仅可以为我们实现灯箱弹出效果,而且还可以作为图片滚动插件以及带缩略图的滑动幻灯片来使用,如果你愿意,甚至可以嵌入视频或者文章等内容,实用性方面做得非常出色
使用方法
引用js文件和css文件
<!-- include jQuery -->
<script type="text/javascript" language="javascript" src="lib/jquery-1.8.2.min.js"></script>
<!-- include Tos "R"Us -->
<script type="text/javascript" language="javascript" src="src/js/jquery.tosrus.min.js"></script>
<link type="text/css" media="all" rel="stylesheet" href="src/css/jquery.tosrus.css" />
灯箱效果全屏大图
$("#example1 a").TosRUs();
图片翻滚轮换
$("#gallery2").TosRUs({
slides: {
collect: false,
visible: 3,
css: {
padding: 10
}
}
});
焦点图
$("#example3 a").TosRUs({
buttons: false,
keys: false,
wrapper: "#gallery3",
slides: {
collect: true,
visible: 1,
width: '80%',
offset: '10%',
css: {
padding: 10
}
}
});
 灯箱效果默认
灯箱效果默认 灯箱效果全屏大图
灯箱效果全屏大图 图片翻滚轮换
图片翻滚轮换 带缩略的焦点图
带缩略的焦点图